Should you Jump on the Parallax Scrolling Bandwagon?
 In short, it depends.
In short, it depends.
I guess you’re going to have to read the whole article to see what I really think. In this article, we’re going to take a step back and briefly discuss the parallax scrolling technique, before we look at a number of examples of the technique being put to great use. To finish, I will point you in the direction of well written tutorials on how you can make your own parallax scrolling website.
What is Parallax Scrolling?
Parallax scrolling basically involves various elements on a page (such as a background image or a block of text) scrolling at different speeds, causing the elements vertical (or horizontal) position on the page to vary in relation to its surrounding elements.
Obviously the best way to understand what’s really going on is by seeing it in action, so we might as well start with the original. The website that kicked off the trend; Nike Better World.
So what’s the problem?
The Nike Better World site works brilliantly and there are plenty more just as good. So here’s my issue…
It’s a bit of a novelty. Remember the 90’s? Animated .gifs were a novelty then too; it was impressive seeing not only static images on a web page, but a cat that could actually dance. Woah.

As we’re now well aware, the novelty of animated .gifs soon wore off as the experience of seeing something move on a web page was no longer exciting or fun but slightly crude and distracting.
Usability
When the Nike Better World site started receiving widespread recognition (and rightly so), everyone and their dancing cat wanted to give it a go and employ the technique in their next project.
It’s good to experiment and use new techniques but people started to plan their projects around utlising parallax scrolling rather than seeking the technologies their project required. This isn’t good practice and this can lead to huge usability problems.
I’ve come across a few parallax scolling sites that have just caused me to lose myself among the countless travelling elements and I found myself thinking this would be a lot less effort if things would just sit still.
To parallax scroll or not to parallax scroll?
Think about what you’re trying to achieve and what you need to do to achieve it. If parallax scrolling is central to your concept and your objectives then go for it – if not, it’s likely that you’re using the technique for its novelty value and it’s probably taking away more from the usability of your site than it’s adding to it.
Okay, now for a bit of light contradiction. If you want to use the technique for its novelty value as a nice additional touch and you’re certain it’s not detrimental to the usability of the site, then feel free. Like I said at the top of the article, it depends on the situation. I’m confident that you’re smart enough to work out whether or not you should use parallax scrolling by yourself. Hopefully you’ll make the right decision.
Enough of my waffling, here’s some wonderful examples of people getting it right…
A Showcase of Creative Parallax Scrolling
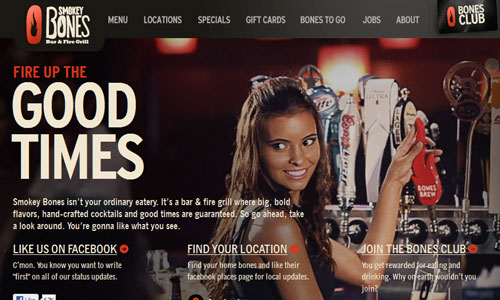
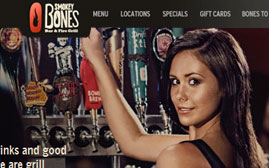
Smokey Bones
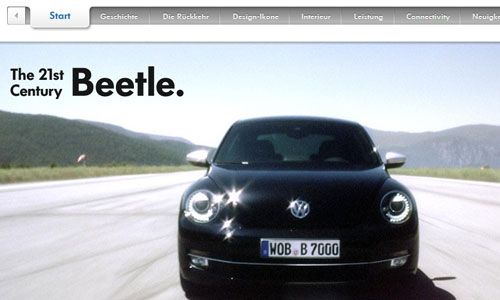
Volkswagen Beetle
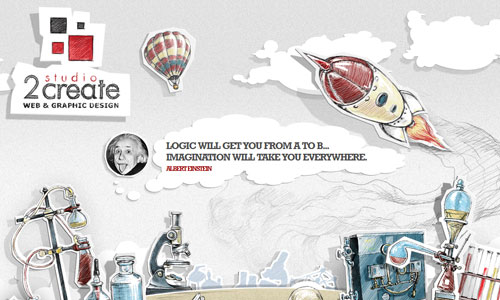
2 Create
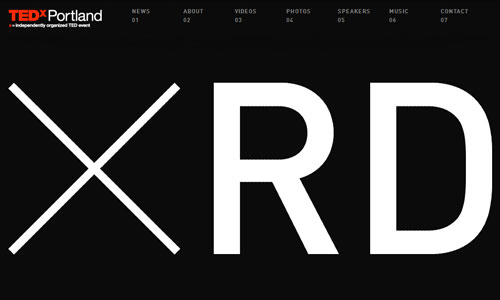
Ted X
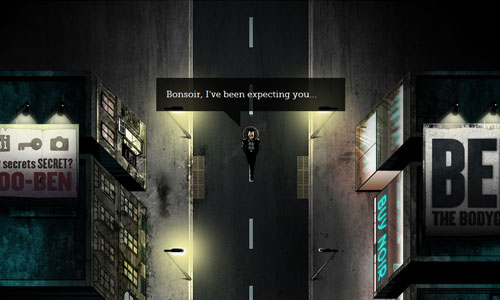
Ben the Bodyguard
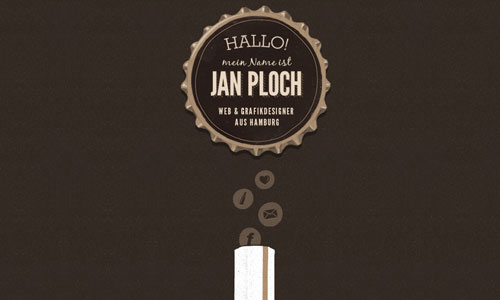
Jan Ploch
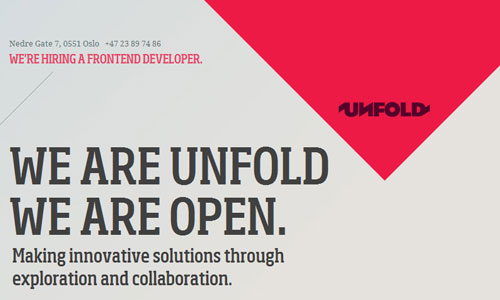
Unfold
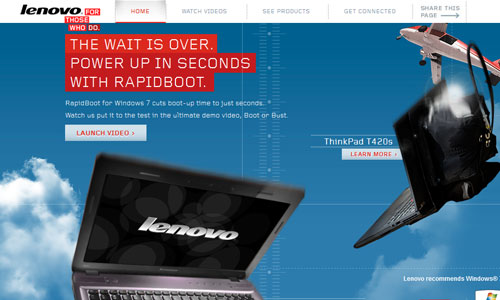
Lenovo
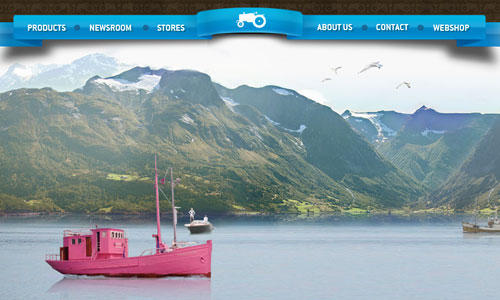
Moods of Norway
Cultural Solutions
Mark Lawrence Design
How you can win at Parallax Scrolling
Behind the Scenes of Nike Better World
Recreating the Nike Better World Parallax effect
About Stephen Greig
Stephen Greig is a 25 year old Freelance Web Designer/Front-end guy, currently living in Nottingham, UK. Stephen is also the creator of messivsronaldo.net and author of CSS3 Pushing the Limits, a book on advanced CSS3. You should follow him on Twitter where he talks about the web, sports, music and swears a lot. Stephen's also on Google+ if that's more your bag.