A Showcase of CSS3 Creativity and Experimentation
 There is a tremendous amount of experimentation with CSS3 around the Web at the moment, with exploration into new properties and some extremely creative thought processes producing a wealth of impressive outcomes. It’s exciting, eye-opening, mind-broadening and sometimes even a little intimidating to see the complexity of what some people have been producing with a little mark-up and some CSS3.
There is a tremendous amount of experimentation with CSS3 around the Web at the moment, with exploration into new properties and some extremely creative thought processes producing a wealth of impressive outcomes. It’s exciting, eye-opening, mind-broadening and sometimes even a little intimidating to see the complexity of what some people have been producing with a little mark-up and some CSS3.
First of all, let’s quash any ideas of CSS3 being an illustration tool. Yes, I love the experimentation, I love discovering its powers and capabilities, but let’s not forget that it was never developed to replace our design tools. It’s a styling tool. If you want a scalable illustration, read up on SVG (Scalable Vector Graphics).
Having said that, the type of experimentation I am going to showcase demonstrates exceptional thinking and creativity. Some of them may not serve a meaningful purpose beyond this experimentation, but they certainly lay the foundations for further thinking into more practical uses of the new CSS3 specification.
So let’s get to it… bear in mind though that although most of the work featured can be viewed in any modern browser, the only browser you can view every piece of work in correctly is Safari.
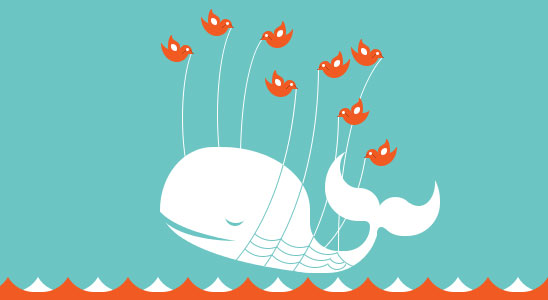
Pure CSS Twitter Whale
 The infamous Twitter Fail Whale re-created using only CSS, complete with animation! Stunning use of CSS by Steve Dennis to create something so complex. NB: the animation only works in Webkit browsers.
The infamous Twitter Fail Whale re-created using only CSS, complete with animation! Stunning use of CSS by Steve Dennis to create something so complex. NB: the animation only works in Webkit browsers.
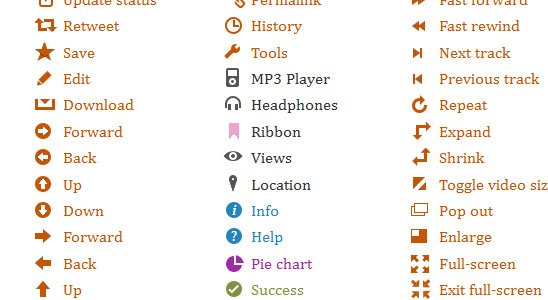
CSS GUI Icons
 One of the pioneers of CSS experimentation, Nicolas Gallagher created an extensive set of GUI icons putting to use some very simple (and some very complex) CSS techniques to wonderful effect. Creative thinking at its best.
One of the pioneers of CSS experimentation, Nicolas Gallagher created an extensive set of GUI icons putting to use some very simple (and some very complex) CSS techniques to wonderful effect. Creative thinking at its best.
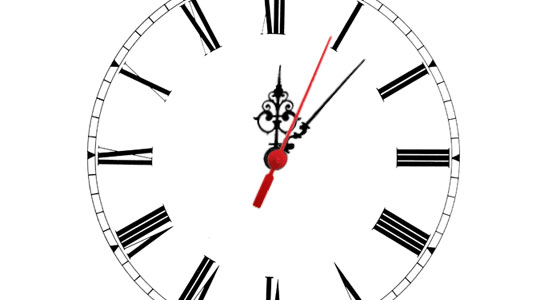
CSS3 Analogue Clock
 This CSS only clock by Paul Hayes works using only CSS3 Transitions and Transforms; no animations CSS or otherwise. The only JavaScript used is to grab the current time. Top work.
This CSS only clock by Paul Hayes works using only CSS3 Transitions and Transforms; no animations CSS or otherwise. The only JavaScript used is to grab the current time. Top work.
CSS3 Opera Logo
 David DeSandro’s CSS Opera logo spread like wildfire in early 2010 and really pushed the trend of using CSS3 in creative, illustrative ways.
David DeSandro’s CSS Opera logo spread like wildfire in early 2010 and really pushed the trend of using CSS3 in creative, illustrative ways.
Pure CSS3 Volkswagen Logo
 Yes, this is my work. No shame have I! I took advantage of the new CSS3 properties to create shapes, turn them on their heads and use them to form something that regard the VW logo. You can read up on how it was put together in my write up. And here’s some more of my CSS experimentation.
Yes, this is my work. No shame have I! I took advantage of the new CSS3 properties to create shapes, turn them on their heads and use them to form something that regard the VW logo. You can read up on how it was put together in my write up. And here’s some more of my CSS experimentation.
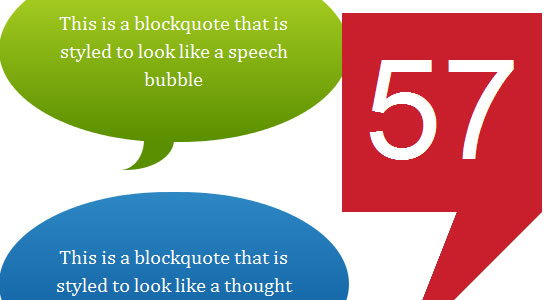
Pure CSS Speech Bubbles
 More creative use of CSS3 by Nicolas Gallagher to form shapes you could have sworn were created in a graphics editor. A lot more practical experimentation than pure CSS logos too.
More creative use of CSS3 by Nicolas Gallagher to form shapes you could have sworn were created in a graphics editor. A lot more practical experimentation than pure CSS logos too.
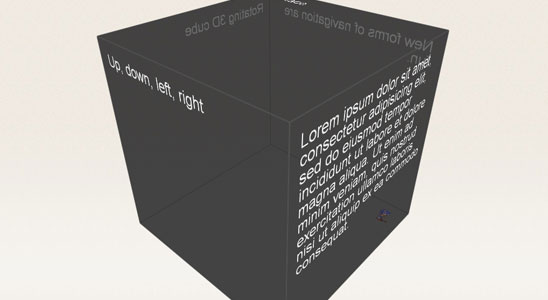
3D CSS Cube with Rotating Navigation
 This could be the most impressive output I’ve come across. It only works in Safari due to the use of CSS 3D Transforms but it’s impressive and it has the ‘WOW’ factor. More top work by Paul Hayes.
This could be the most impressive output I’ve come across. It only works in Safari due to the use of CSS 3D Transforms but it’s impressive and it has the ‘WOW’ factor. More top work by Paul Hayes.
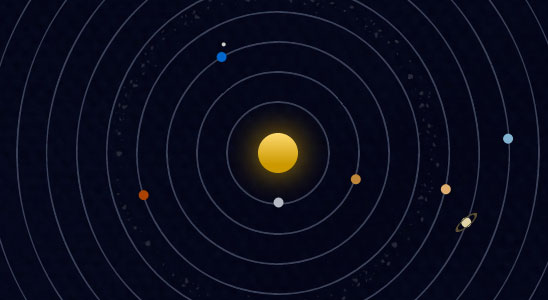
CSS Solar System
 Fully animated solar system by Alex Giron. Again, impressive but so simple thanks to the ease of CSS3 Animations and Transforms.
Fully animated solar system by Alex Giron. Again, impressive but so simple thanks to the ease of CSS3 Animations and Transforms.
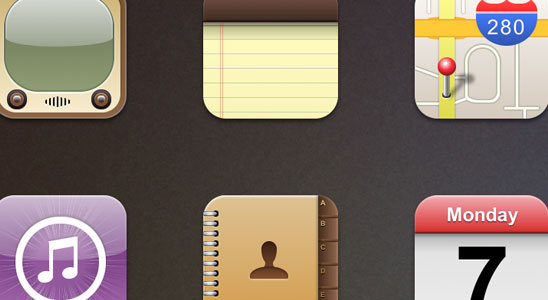
Pure CSS iOS Icons
 Beautiful, glossy iOS icons created by Louis Harboe. Very impressive use of CSS3 to manipulate the shapes to take the form of impressively accurate symbols; the microphone example being particularly spectacular. NB: These icons only display correctly in Webkit browsers.
Beautiful, glossy iOS icons created by Louis Harboe. Very impressive use of CSS3 to manipulate the shapes to take the form of impressively accurate symbols; the microphone example being particularly spectacular. NB: These icons only display correctly in Webkit browsers.
CSS Typeface
 From the man who brough you the CSS Opera logo, we have a very unusual and unique use of CSS. David DeSandro has created an entire typeface using only CSS to manipulate shapes and form the letters. Exceptional experimentation, really demonstrating the power of CSS3.
From the man who brough you the CSS Opera logo, we have a very unusual and unique use of CSS. David DeSandro has created an entire typeface using only CSS to manipulate shapes and form the letters. Exceptional experimentation, really demonstrating the power of CSS3.
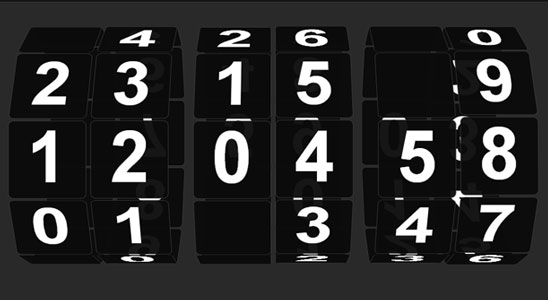
CSS Rotating Digital Clock
 Another CSS clock… but this one’s digital and 3D! The use of 3D Transforms means you’ll have to view it in Safari for it to work, but its aesthetics are stunning and its functionality is spot on. Fantastic work from Guillermo Esteves.
Another CSS clock… but this one’s digital and 3D! The use of 3D Transforms means you’ll have to view it in Safari for it to work, but its aesthetics are stunning and its functionality is spot on. Fantastic work from Guillermo Esteves.
CSS Poster
 This is seriously creative. Alex Giron (our CSS Solar System guy) has used some beautiful typography coupled with CSS to create a poster that you could have sworn came right out of Photoshop.
This is seriously creative. Alex Giron (our CSS Solar System guy) has used some beautiful typography coupled with CSS to create a poster that you could have sworn came right out of Photoshop.
Final Word
Massive props to the guys featured above who are helping to push our industry forward. If there are any other CSS experiments you’ve come across that have particularly impressed you, please leave a comment below and it’s very likely this post will see some updates!
About Stephen Greig
Stephen Greig is a 25 year old Freelance Web Designer/Front-end guy, currently living in Nottingham, UK. Stephen is also the creator of messivsronaldo.net and author of CSS3 Pushing the Limits, a book on advanced CSS3. You should follow him on Twitter where he talks about the web, sports, music and swears a lot. Stephen's also on Google+ if that's more your bag.


